Understanding Images in PC: JPG, JPEG, and PNG
Introduction
In the digital age, images are a fundamental aspect of our online and offline experiences. Whether it's for personal photography, professional design, or social media, the format in which images are stored and shared plays a crucial role. Among the most common image formats are JPG, JPEG, and PNG. Each of these formats has unique characteristics, benefits, and drawbacks that make them suitable for different applications. This article delves into the details of these image formats, exploring their history, technical specifics, usage scenarios, and how to choose the right one for your needs.
History and Evolution
JPG and JPEG
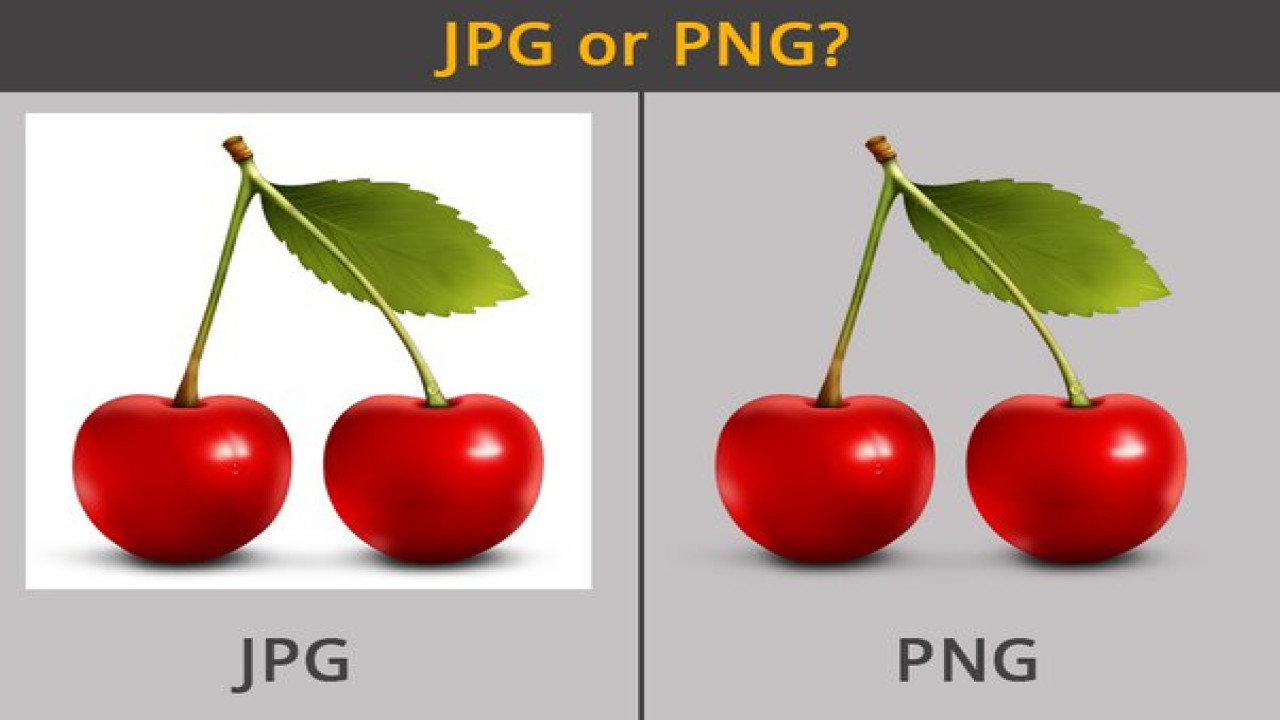
JPG and JPEG are essentially the same formats; JPEG stands for Joint Photographic Experts Group, which is the name of the committee that created the standard. The format was introduced in 1992 as a solution for compressing photographic images. The key idea behind JPEG was to reduce the file size of images while maintaining acceptable visual quality. This was achieved through lossy compression, where some data is lost during the compression process to make the file smaller.
PNG
PNG, or Portable Network Graphics, was developed in the mid-1990s as a replacement for the GIF format. It was created by the PNG Development Group in response to licensing issues surrounding the GIF format, which used a patented compression algorithm. PNG was designed to be a more open and versatile format, offering lossless compression, which means no data is lost during the compression process. This makes PNG ideal for images that require high fidelity, such as graphics with text, line art, and images with transparent backgrounds.
Technical Details
JPG/JPEG
JPEG is a widely used format due to its efficient compression algorithm. Here are some technical specifics:
- Compression: JPEG uses lossy compression, which reduces file size by discarding some image data. This process can introduce artifacts, especially at higher compression levels.
- Color Depth: JPEG supports 24-bit color, allowing for 16.7 million colors. This makes it suitable for complex images like photographs.
- Transparency: JPEG does not support transparency. Any transparent areas in an image will be filled with a solid color.
- File Extensions: JPEG files typically use the .jpg or .jpeg extensions. The .jpg extension became more common due to the older Windows systems' limitation of three-letter file extensions.
JPEG images are best suited for photographs and images with gradients and complex colors. However, the lossy compression means that some quality is always sacrificed for a smaller file size.
PNG
PNG is known for its lossless compression and support for transparency. Here are its key technical features:
- Compression: PNG uses lossless compression, which preserves all image data. This results in larger file sizes compared to JPEG but maintains the original image quality.
- Color Depth: PNG supports both 24-bit color (16.7 million colors) and 48-bit color (over 281 trillion colors), as well as 8-bit grayscale images.
- Transparency: PNG supports transparency through an alpha channel, which allows for varying levels of transparency.
- File Extensions: PNG files use the .png extension.
PNG images are ideal for graphics that require transparency, such as logos, icons, and images with text. They are also suitable for images that need to maintain high quality without any loss.
Use Cases and Best Practices
Photographs
For photographs, JPEG is generally the preferred format due to its efficient compression, which significantly reduces file size without a substantial loss in quality. This is particularly important for storage and sharing, as smaller files are easier to manage and faster to image upload/download. However, it's important to strike a balance with compression settings; too much compression can lead to noticeable artifacts and a reduction in image quality.
Best Practices for Photographs:
- Use JPEG for storing and sharing photographs: The smaller file size makes it more practical for large collections and web use.
- Adjust compression settings: Choose a compression level that maintains acceptable quality while reducing file size. This often requires some experimentation.
- Avoid re-saving JPEGs multiple times: Each save can introduce further compression artifacts. If editing is needed, use a lossless format like PNG or TIFF during the editing process, and save as JPEG only for the final version.
Graphics and Text
For graphics that include text, line art, or other elements that require sharp edges and high fidelity, PNG is the better choice. The lossless compression ensures that the image quality is not degraded, and the support for transparency allows for more versatile design options.
Best Practices for Graphics and Text:
- Use PNG for images with text or sharp lines: This ensures that the image remains clear and legible.
- Leverage transparency: Utilize the alpha channel in PNG for creating images with transparent backgrounds or varying levels of opacity.
- Optimize PNG files: Use tools that optimize PNG file size without compromising quality, such as PNGGauntlet or TinyPNG.
Web Use
On the web, both JPEG and PNG have their places, and the choice between them often depends on the specific requirements of the image and the context in which it will be used.
Best Practices for Web Use:
- Choose JPEG for photographs and large images: The smaller file size helps with faster page loading times and reduced bandwidth usage.
- Use PNG for logos, icons, and images with transparency: The lossless compression and support for transparency are crucial for these types of images.
- Consider responsive images: Use HTML5 features like
srcsetto serve different image sizes and formats based on the user's device and screen resolution. - Optimize for performance: Use image optimization tools to reduce file sizes. For JPEG, tools like JPEGoptim or ImageOptim can help, and for PNG, tools like PNGGauntlet or TinyPNG are effective.
Choosing the Right Format
The choice between JPEG and PNG ultimately depends on the specific needs of your project. Here are some guidelines to help you make the right decision:
- Photographs: Use JPEG for most photographs. The format's efficient compression balances quality and file size well.
- Graphics with Text or Transparency: Use PNG for images that include text, line art, or require transparency.
- Web Use: Consider the context. Use JPEG for large, detailed images to save on bandwidth, and PNG for smaller graphics, icons, or images requiring transparency.
- Editing and Archiving: For editing, use a format that supports lossless compression, like PNG or TIFF. This ensures that image quality is preserved throughout the editing process. For archiving, consider using PNG if you need to maintain maximum image quality, despite the larger file size.
Conclusion
Understanding the differences between JPG, JPEG, and PNG is crucial for anyone working with digital images. Each format has its strengths and is best suited for specific types of images and use cases. By choosing the right format for your needs, you can ensure that your images are stored and displayed in the best possible quality while optimizing file sizes and performance.
JPEG remains the go-to format for photographs and complex images where file size is a concern. PNG is the preferred choice for graphics that require lossless compression and transparency. By leveraging the strengths of each format and following best practices, you can effectively manage and utilize images across various platforms and applications.









Comments (0)